The 2 hardest things to insert on a web page correctly.
1. Navigation Menus
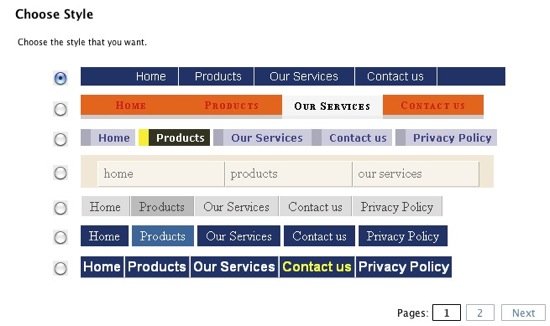
You can spend a lot of time learning the rules so you can style your own links to look "fancy." So a good place to start is to use an extension or widget to do the work for you. Once you become familiar with the styling rules, you can add your own styles... or make your own menus.
A styled navigation menu is really a fancy looking list. The first, and most famous wizard was something called List-O-Matic at Accessify.com
There is a Free Dreamweaver Extension called List-O-Rama 2 available at DMXzone.com
Yes, you'll have to register first. The choices are limited, but they are free...
or
There are some menu schemes available as a Widget...
We'll look at these alternatives in class.
2. Forms
You'll find really good tools to make forms in Dreamweaver. You'll find excellent Extensions too. You can even find terrific wizards or form generators on-line, like Accessify's quick form builder.
But, none of them tell you how to implement the form without incurring a lot of spam, ensuring that the form is secure, and it actually works delivering to you usable information. Except for Huggin's E-mail Form Script! Scroll down the page and you'll find the link to download everything you need. Look for a red arrow and "Download Huggin's Email Form Script - 2.2.3"
At first, the contents in the folder it might look intimidating and hard to install, but it isn't at all. Just read the "manual" and follow the instructions.
Here's an example web page that uses Huggin's E-mail Script and form. I'll show you how to install a Huggin's script and form in class.


No comments:
Post a Comment