Homework?
Here'a a review of Adobe's new Dreamweaver
CS 5
Well, I know you do want to build a web site with Dreamweaver...
To style your web site you NEED to use CSS. With CSS you can style any xhtml element, AND any thing you name as a class or an id...
To begin learning CSS you need a good resources. There are 2 that are on-line...
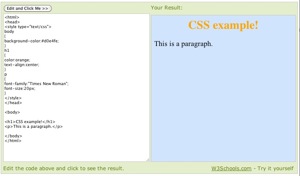
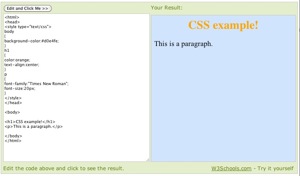
W3Schools CSS Tutorial
This set of tutorials has a nifty
"try it" feature...
it looks like this

You start off with their example, then you can edit the styles on the left and see the results on the right.
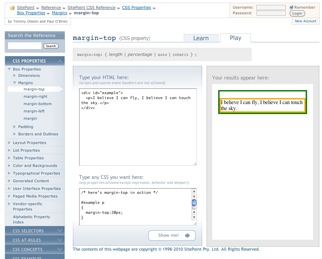
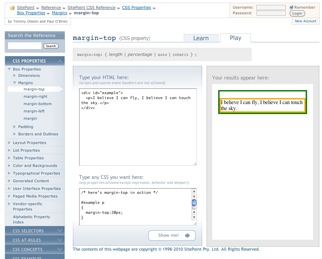
Sitepoint.com CSS Reference
Sitepoint also has a section called
Learn and Play Where you can see what the sample looks like and you can change the
CSS and immediately see the results... it looks like this

All of these will help you learn the CSS Rules and the many different ways you can "style"!
Styling in Dreamweaver
At the class web site is a short tutorial that shows you how to use the CSS Styles panel to style!
This link takes you to
the pages of the tutorial...
If you want to load the pages for the tutorial into Dreamweaver you can
get them here
Because the linked file has the extension .zip your browser will automatically download the zipped file... unzip the file and you'll get a folder named "cssmenu"
Copy that to your master folder and open "simpmenu-01.html" into Dreamweaver...
Follow the steps... The example shows you how to add some simple styles to a menu list... using the CSS Style Palette
Codeburner
You can put a reference interface on your desktop called "Code Burner" It links to all the sitepoint online references.
You can find the links here at the
sitepoint.com's website
They have been promising a Dreamweaver Extension for a long, long time...
Some Tips
When you are starting to learn CSS styling and layout it is much easier to start with either Dreamweavers Starter pages... or other 3rd party starter templates...
There are a couple of "Starter Templates" at the Adobe Exchange... Just do a key word search CSS Layout or check out these web pages
Layout Gala
Fixed width Layouts
CSS Articles
CSS Tips and Tricks
Building your First CSS Site
*** Practice, practice, practice ***
good luck and when all else fails 'holler!
for Mac or PC for $34.99 after mail-in rebate.