Friday, October 29, 2010
Dream Weaver --Week 4 Review The Templates Issue
I hope you aren't having as many Dreamweaver CS5 problems as I am.
It's probably my installation of Dreamweaver CS5 on my Snow Leopard Mac...
Turns out I can make the template pages in Dreamweaver CS4, in CS5 there are issues; basically the templates do NOT behave the same as in CS4 as in CS5
You can help me sort this out... If the templates work in YOUR version of Dreamweaver CS5, then I need to figure out what is going on with my computer. Otherwise it's Adobe's fault.
I put all the Template files in a folder and Zipped them. You can make that folder a "site" or just copy the unzipped folder and its content into your site folder.
You can down load the files by clicking this link. Download Template Files
There's another "link" behaviour for you... generally a browser will down load a file if it has the extension .zip or .pdf rather than try to display it... With older browsers you have to right click the link...
One thing I forgot to tell you about was that before you can make an editable region on a template page you need to put all the CSS into an external text file with the extension .css
It's not hard to do...
Copy the css statements between
<style type="text/css"> and </style>
into a blank page and save the file as a text file with the extension .css
You need to delete the style statements then add a link command that tells the browser where you put the .css file
<link href="styles/classpages.css" rel="stylesheet" type="text/css" />
Just look at the files in the zipped folder...
You can read about Basic CSS from the Classes main page under the CSS tab.
This takes you to page 1 of Making Templates...
How to make an editable region is here
And how to make repeatable regions is here
I'm looking forward to hearing about YOUR successes with Templates!
Have a great week end
Thursday, October 28, 2010
Dreamweaver --Not working resolved.
The problem I was having was that I'd insert or highlight some text and format it as a heading in Dreamweaver. Didn't matter if I did this in Design View, or in Code view...
IFormat the text as a heading and it would the disappear... making it kinda hard to work on a web page in Design View!
No one was finding a solution, even on the Adobe Dreamweaver Forum
I had uninstalled Dreamweaver, re-installed it, deleted the config file, Ran Permissions on my Mac, re-built the directory... all to no avail.
Then I decided that maybe there was something wrong with the font. So I opened the Macs font Utility program Font Book app and wonder of wonders not only was there a problem with the default Dreamweaver font New Times Roman, there was problems with a bunch of others... mostly there were duplicates of the same font that wouldn't "validate". I deleted all the fonts that weren't validating.
So far, problem fixed!
Why there were duplicates of the fonts? That I don't know.
Next up... What I should have showed you all in class..
How to make Templates.
How to make editable regions.
How to make repeating editable regions...
As 3 different subjects...
Dreamweaver Question - How do you center a horizontal menu bar?
You need to give the bar a width... and then set margin: auto;
The procedure
1.Look at the top of the dreamweaver layout and select SpryMenuBarHorizontal.css from the related files list
2. In the code view look for
ul.MenuBarHorizontal
{
margin: 0;
padding: 0;
list-style-type: none;
font-size: 100%;
cursor: default;
width:100%;
}
3. You'll need to figure out how wide your menu is...
Turn on the Ruler
Menu: View > Rulers > Show
Place your cursor to the left of the menu in the Ruler.
Hold down the mouse button and drag to the right...
You should see a vertical "green" Line as you drag it to the end of the menu bar
You should see something like this...
3. Now change margin to auto and width to 706px or however long your menu bar is...
ul.MenuBarHorizontal
{
margin: auto;
padding: 0;
list-style-type: none;
font-size: 100%;
cursor: default;
width:706px;
}
4. save the file. press the F5 key... you should see the menu bar centered
more details here
http://labs.adobe.com/technologies/spry/samples/menubar/CenteringHorizontalMenuBarSample.html
Thursday, October 21, 2010
Dreamweaver Class #3
#1 Managing Sites
- Menu (Site > Manage Sites... )
- setting up ftp (Sftp) for remote site [Text Book page 478]
- ftp address, login, password
- Path to root folder
#2 Managing Site Files
- The Files Panel [Chapter 4 pp67 - pp79]
- The Assets Panel
An excellent video on Managing your site is available from the classes home page in the tab "File Management"
#3 Working with CSS Styles Panel [Chapter 9]
- All
- Current
- Catagory View
- List View
- Set Properties
- Attach Style Sheet
- New CSS Rule
- Edit Rule
- Add Property
Links, and Navigation Menus
I have updated the "Links" tab on the class home page
A Note:
Dreamweaver CS5 has dropped support for The Navigation Bar.
It has been obsoleted (depreciated) by the new Widget "spry" and CSS menus available from the Widget Browser
There is a link to a tutorial I put together on "How to style default links" ...
Lots to read, Lots to do...
Got a question, send that e-mail.
Monday, October 18, 2010
Navigation/Menu's and Forms in Dreamweaver
The 2 hardest things to insert on a web page correctly.
1. Navigation Menus
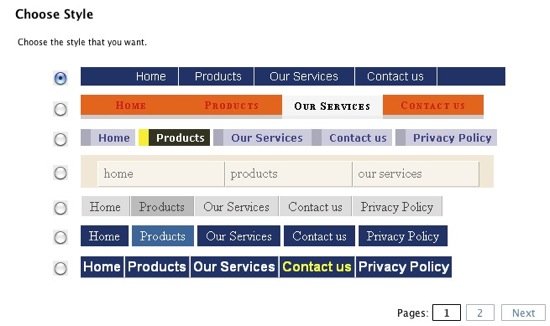
You can spend a lot of time learning the rules so you can style your own links to look "fancy." So a good place to start is to use an extension or widget to do the work for you. Once you become familiar with the styling rules, you can add your own styles... or make your own menus.
A styled navigation menu is really a fancy looking list. The first, and most famous wizard was something called List-O-Matic at Accessify.com
There is a Free Dreamweaver Extension called List-O-Rama 2 available at DMXzone.com
Yes, you'll have to register first. The choices are limited, but they are free...
or
There are some menu schemes available as a Widget...
We'll look at these alternatives in class.
2. Forms
You'll find really good tools to make forms in Dreamweaver. You'll find excellent Extensions too. You can even find terrific wizards or form generators on-line, like Accessify's quick form builder.
But, none of them tell you how to implement the form without incurring a lot of spam, ensuring that the form is secure, and it actually works delivering to you usable information. Except for Huggin's E-mail Form Script! Scroll down the page and you'll find the link to download everything you need. Look for a red arrow and "Download Huggin's Email Form Script - 2.2.3"
At first, the contents in the folder it might look intimidating and hard to install, but it isn't at all. Just read the "manual" and follow the instructions.
Here's an example web page that uses Huggin's E-mail Script and form. I'll show you how to install a Huggin's script and form in class.
The Widget Browser --Dreamweaver and Beyond
"Let the Computer do the work."
AJax Coded by Adobe so you don't have to...
Server Side XML/Java Effects for your Web Page
With the Widget Browser, you can:
Preview and download all of the OpenAjax widgets available on the Adobe Exchange
Work with widgets inside Adobe Dreamweaver CS5, so that you can easily insert them in your web pages
If you Don't have Dreamweaver CS5 you can Edit and Export widgets for use in ANY other HTML editing tool.
In Dreamweaver CS5
If you haven't registered with Adobe now is the time to do so...
You need to "install" the widget browser. You can do this directly from the Applications Bar. On the Mac you may have to turn the Applications Bar on
(Mac only Menu: Window > Applications Bar) The Applications bar is always on in PC's.
In Dreamweaver CS5 the widgets are available from inside Dreamweaver in the "Insert" Menu & Panel. And from the Applications Bar.
Dreamweaver CS4 and other web editor users
You'll need to Register with Adobe (even if you don't have any adobe products) and install Adobe AIR 2 (It's Free) and the Widget Browser.
This link will take you to Adobe's "Air" web page...
This link takes you to the Widget Browser Page
When you start up the widget browser you'll see all of the widges available from the Adobe Exchange... You have to download and install them... For now most of them are free, but more sofisticated ones in the future will have a price tag on them.
There are now 28 widgets available for download!
The Exchange view looks like this
After you download a widget you can preview and edit a widget right in the
Widget Browser.
It'll look like this...
Her's a web page that uses the above "Accordion" widget...
Save the files to a folder and then add them to your web editor of choice!
Some of these widgets will replace the older "depreciated" widgets in Dreamweaver know as Spry's. The widgets are easier to work with and style to adapt to your web pages... In class we'll look at the alternatives available to you...
Note: If you have a Mac, you may have a problem running the widget.
You can find a solution here...
http://forums.adobe.com/thread/681569?tstart=0
Installer #2 worked for me...
Sunday, October 17, 2010
Font Relief
Adding More Fonts
You can never have enough fonts! --Anon
There are several ways to add more fonts to your web page...One is to use a font you already have, and hope that the "client" visiting your web page also has that same font. Another is to use Fonts that are in the public domain and are "free" to use on your web page. Yet another alternative is to use "free" fonts or purchase them from a font foundry for web use.
Common Fonts
1. Code Style did a Windows-Mac-Linux font survey and lists the most common fonts across those platforms.
This web page at Code Style lists the most Common Fonts. If you visit the web site you'll find they list "common" font stacks to use for your web pages.
Now all you have to do is hope your client has the fonts listed in your font stack on their computer.
font-family: Zapf Chancery, Brush Script MT, cursive;
Public Domain - Free Fonts
2. The best place to start is with Google's Font Directory (it's in Beta)
But, they only list 23 fonts... so far... Google provides you with the Markup that you'll need to snip and paste to embed into your web pages. Google is working with Type Kit to make some of the fonts available.
You don't get to "download" the fonts... Instead you paste a script (the emedded markup) that goes out and gets the font from Googles servers so that your client's browser can display 'em...
Professional Fonts
2. Buy the fonts from a font foundry. TypeKit offers a service that links you up with font foundries and the fonts of course...
TypeKit also offers "free" fonts for your use... You can use the Free service to try it out...
You'll have to sign up for an account, but the result may be "Font Relief!"
Thursday, October 14, 2010
Dreamweaver Week 2 Review
Making a Web Page banner and Laying out a web page
I have broken down what we did in class into a few steps...
All of the material can be accessed from Lesson 2 at this URL
http://uofgts.com/dream/lesson2.html
You'll find several links on that page to side notes and links to the 5 Steps...
Here are the main links
http://uofgts.com/dream/BasicCSS-1.html
http://uofgts.com/dream/BasicCSS-2.html
http://uofgts.com/dream/BasicCSS-3.html
http://uofgts.com/dream/BasicCSS-4.html
http://uofgts.com/dream/BasicCSS-5.html
Once you have created the layout make 4 copies rename them
index.html
product.html
about.html
and
contact.html
and you'll have the beginnings of a web site!
have fun!
practice, practice, practice
Saturday, October 9, 2010
Class Tip #2 --Test Early, Test Often

Now what?
This occurs more often than it should, and can be quite frustrating. It happens after you have previewed the web page at least one previous time.
What happens is this... your browser has decided that you have viewed the page earlier, so instead of "loading" the newer version it displays the older version that is in the browsers cache.
The solution? First use your browsers refresh button or use it's keyboard shortcut. For Firefox, Chrome and Safari It's Command R (Mac) or Control R (Windows). For Internet Explorer it's the function key F5
If that doesn't work just Close the browser and run it again. More than likely you won't have to empty the browser's cache.
With that in mind go and visit the class home page, http://uofgts.com/dream/ I added 2 new tabs... if you can't see what I added, click that refresh button!
Friday, October 8, 2010
Dreamweaver -Tip #1
Dreamweaver's many panels or palettes provide quick access to tools to edit your pages. To de-clutter your work area use the F4 key, this shortcut toggles the panels on and off.
To turn switch on/off individual panels , use the keyboard shortcut. You can find the shortcuts using the Menu: Windows
You can find and edit keyboard shortcuts, or export an html web page that lists All the shortcuts from within Dreamweaver
On the Mac Keyboard Shortcuts
Menu: Dreamweaver > KeyBoard Shortcuts...
On the PC Keyboard Shortcuts
Menu: Edit > KeyBoard Shortcuts...
Or Shrink'em and stack'em --the Panels that is
To gain more space on your monitor but still have access to the panels you can Shrink'em and stack'em
Clicking on the "icon" expands the panel so you can use it.
Save your screen setup using the menu Menu: Window > Workspace Layout > New Workspace...
In the popup menuName it and click save!You can always reload the default layout if you get lost...Have Fun!
Thursday, October 7, 2010
Class #1 Review and Notes
When you make a web page you add html (in our case xhtml) elements. Those elements make up the content of the web page.
What kind of content? The basics are
- The Banner
- Contains: Logo, Web Page Name, a tag or "motto, " background graphics...
- Navigation menus
- A list
- The Subject
- Contains: headlines, text summaries, graphics and photos
- Interactive Forms
- Site search, Newsletter signup, or join-up Forms
- Contact info
- NEVER make it hard for anyone visiting your site to contact you.
- A Footer
- Links to a sitemap, Legal, Privacy, and copyright info.